イングリッス.com マークダウン表現集👅

イングリッス.comのマークダウン表現集です。本サイトにおける大雑把な書き方ルールも添えています。
ルールがほとんど定まっていないので、「ココこうしたら良くない?見やすくない?」のコメントどんどんください!「こういう表現をしたいんだけど…」などの要望もお気軽に!
マークダウン表現集 & 書き方ルール
見出し
## 見出し2
### 見出し3
#### 見出し4見出し2
見出し2は見出し文字が大きく目立ちます。
見出し3
見出し3はうっすら下線が引かれています。
見出し4
見出し4はシンボル付きです。
リスト
点付きのリスト
- 毎日コツコツ勉強を重ねる
- 目標を持ち続ける
- 英検を受け続ける- 毎日コツコツ勉強を重ねる
- 目標を持ち続ける
- 英検を受け続ける
数字のリスト
1. 毎日コツコツ勉強を重ねる
2. 目標を持ち続ける
3. 英検を受け続ける- 毎日コツコツ勉強を重ねる
- 目標を持ち続ける
- 英検を受け続ける
👀 リストで気をつけるポイント
ピリオドの後ろに半角空白を入れ忘れると、リスト化されません。
1.毎日コツコツ勉強を重ねる
2.目標を持ち続ける
3.英検を受け続ける1.毎日コツコツ勉強を重ねる 2.目標を持ち続ける 3.英検を受け続ける
斜字、太字、打ち消し線
*イタリック*イタリックは引用とかを示す時に使いますかね
**太字**太字は強調したい時に!
~~打ち消し線~~打ち消し線は情報が修正された時に、古い情報を打ち消すために使いましょう。書き換えたことを明示したい時に使います。
<u>下線はuタグで囲むことで表現可能</u>テキストの色の変更
<span style="color:red;">1月末に英検CBTの規約が変わったので情報追記しました!</span>
<span style="color:blue;">ポートフォリオの記事は今後更新予定です。</span>テキストの赤色は超重要なことを書く場合に用いましょう。例えば、「試験の規定が変わったので情報追記しました」とアナウンスしたい場合に有効です。単にアピールしたいだけの場合には、強調を使い、赤文字の乱用は避けてください。
テキストの青色は「今後更新予定」など、現在未定のことを示す場合に用いましょう。
テーブル
| Amazon Prime | prime student|
| --- | --- |
| 年会費<br>4900円 | **年会費<br>2450円** |
| 1ヶ月当たり410円 | **1ヶ月当たり205円** |
| 1ヶ月の無料体験 | **6ヶ月の無料体験** || Amazon Prime | prime student |
|---|---|
| 年会費 4900円 | 年会費 2450円 |
| 1ヶ月当たり410円 | 1ヶ月当たり205円 |
| 1ヶ月の無料体験 | 6ヶ月の無料体験 |
上記のように強調や改行:<br> を織り混ぜて使えます。
ボックス
さっきから登場しているグレーのボックスの表現方法です。
[[simple]]
| ここに色々書き込めるここに色々書き込める
ボックスタイトルをつけたい場合は下記のように記載します。
[[simple | 学習指導のポイント]]
| ボックスタイトルはこのように記載します。ボックスタイトルはこのように記載します。
ボックス内の文字は改行されません。改行したい場合は、改行のタグ<br>を使いましょう。
[[simple | ボックスの活用法]]
| イェーイ<br>
| ヤーー<br>
| フーーーーイェーイ
ヤーー
フーーーー
ただし、リストを利用する場合は改行タグ<br>を記載しなくて大丈夫です。これは、リストが改行の効果も含んでいるからです。
[[simple | ボックスの活用法]]
| リストは改行する効果も持っています。
| 1. イェーイ
| 2. ヤーー
| 3. フーーーーリストは改行する効果も持っています。
- イェーイ
- ヤーー
- フーーーー
リンク
内部リンク
[ 【ロサンゼルス旅】オススメ観光スポット【注意点も紹介】 ](/los-angeles-trip/)スラッグをカッコ内に入力します。
外部リンク
[Disney Parks & Resorts 公式HP](https://www.disney.co.jp/park.html)リンクの書き方
リンク先が目立つように、①ボックスで囲み、②リンクタイトルを強調して、③ ②指で視線を誘導しましょう。
[[simple]]
| 👉 [【ロサンゼルス旅】オススメ観光スポット【注意点も紹介】](/los-angeles-trip/)画像


画像のファイル名は連番とします(アイキャッチ画像を0.jpgとします)。 拡張子はjpgとし、画像の幅は728px程度とします。
画像にリンクを追加する方法
[](/alt-is-glad-to-hear-that/)画像の記述部分をさらに[]で囲い、リンクを指定すれば画像+リンクが表現できます。
Youtubeの埋め込み
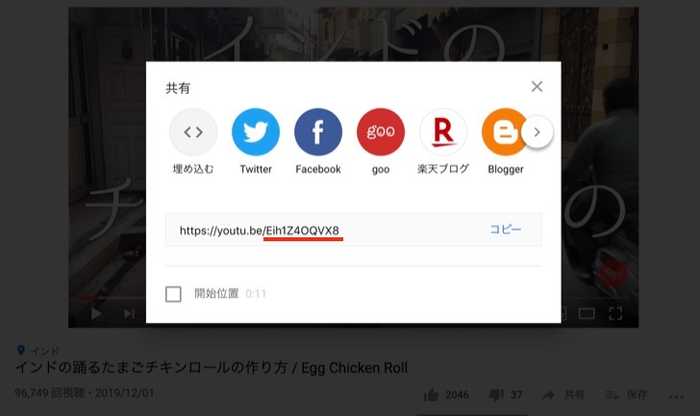
`youtube:https://www.youtube.com/embed/Eih1Z4OQVX8`- 埋め込みたいYoutube動画のページにいき、共有をクリック

- 赤線部分の文字列をコピー

- コピーした文字列を embed/ の後ろに貼り付ける
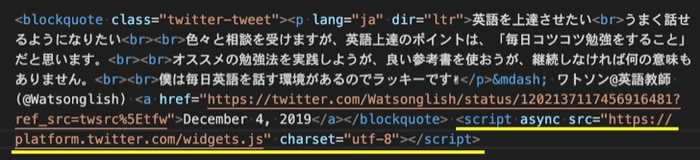
Twitterの埋め込み
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">英語を上達させたい<br>うまく話せるようになりたい<br><br>色々と相談を受けますが、英語上達のポイントは、「毎日コツコツ勉強をすること」だと思います。<br><br>オススメの勉強法を実践しようが、良い参考書を使おうが、継続しなければ何の意味もありません。<br><br>僕は毎日英語を話す環境があるのでラッキーです✌️</p>— ワトソン@英語教師 (@Watsonglish) <a href="https://twitter.com/Watsonglish/status/1202137117456916481?ref_src=twsrc%5Etfw">December 4, 2019</a></blockquote>英語を上達させたい
— ワトソン@英語教師 (@Watsonglish) December 4, 2019
うまく話せるようになりたい
色々と相談を受けますが、英語上達のポイントは、「毎日コツコツ勉強をすること」だと思います。
オススメの勉強法を実践しようが、良い参考書を使おうが、継続しなければ何の意味もありません。
僕は毎日英語を話す環境があるのでラッキーです✌️
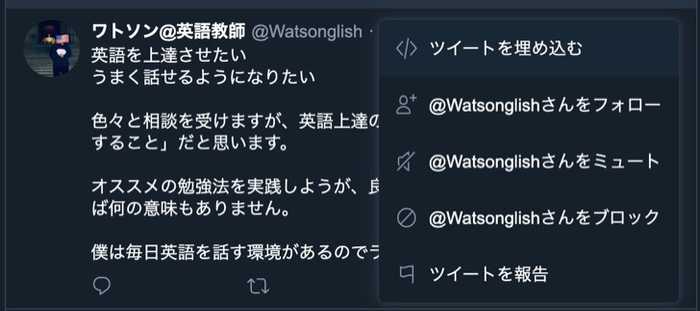
- 埋め込みたいツイートの V をクリック

- ツイートを埋め込む をクリック

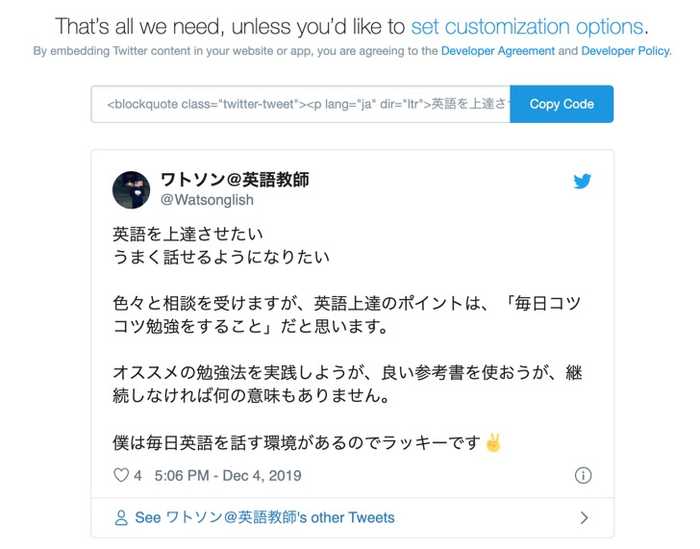
- 飛んだページ先の copy をクリック

-
貼り付ける。このとき、scriptタグ部分は消去する。

水平線
---あまり使わないと思いますが、---で水平線を引けます。
Google Adsense
グーグルアドセンスを挿入したい箇所にadsenseクラスを持った<div>タグを記載します。コンポーネント名はadsense1から始まり、連番です。
グーグルアドセンスを挿入したい箇所にadsenseコンポーネントタグを記載します。
1 日では絶対に足りませんので注意してください!
<adsense1></adsense1>
1日かけてロンドン市内を周るのであれば、「1日乗車券」の購入をオススメします。開発者向け補足
記事はマークダウンなので、レンダリング時(ビルド時)にadsenseを埋め込む形で対応しています。
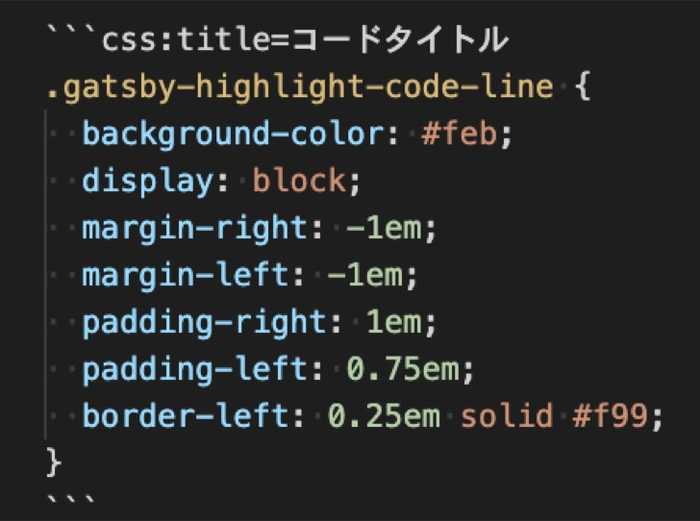
コードの挿入
ほとんど使わ機会ないと思うので、syntax highlightの設定はテキトー。

.gatsby-highlight-code-line {
background-color: #feb;
display: block;
margin-right: -1em;
margin-left: -1em;
padding-right: 1em;
padding-left: 0.75em;
border-left: 0.25em solid #f99;
}Visual Studio Codeでマークダウンを書く場合に便利なtips
目次の作成は Markdown TOC

macの場合、control → M → T と押せば、見出しを抽出してくれます。settingsで見出し2だけ抽出する設定に変更しましょう。
<!-- TOC -->
1. マークダウン表現集 & 書き方ルール
2. Visual Studio Codeでマークダウンを書く場合に便利なtips
<!-- /TOC -->目次を抽出後、①TOCのコメント部分を消して、②ボックスに突っ込みます。
[[simple | 本記事の内容]]
| 1. マークダウン表現集 & 書き方ルール
| 2. 見出し2
| 3. Visual Studio Codeでマークダウンを書く場合に便利なtips- マークダウン表現集 & 書き方ルール
- 見出し2
- Visual Studio Codeでマークダウンを書く場合に便利なtips
ボックスなどのショートカットキー設定
WRITTEN BY
