学級通信をデザインする【世界に1つだけの学級通信の作り方】

「学級通信をカッコよくしたい!」
検索で見つかるものって古いデザインのものばかりですよね。
今回は「学級通信のデザイン方法」について紹介したいと思います!
- 学級通信をカッコよくデザインしたい人
- オリジナルの学級通信を作りたい人
- 学級通信をデザインする【4つのポイント】
- テンプレートはコチラ
今回の記事は、中級者向けです。
そのため解説中心になってしまいますが、学級通信に工夫を加えたいという方は、必ず熟読してください!すぐにコツをマスターできるはずです!
なお、「まずは作成方法・ポイントを知りたい!」という方は、先にコチラの記事を参考にしてください。
学級通信をデザインする【4つのポイント】
私は週に1回学級通信を作成しています。 そこから得たノウハウを共有したいと思います♪
デザインのポイント

今回も、このテンプレートをベースに解説していきます。
学級通信を「カッコよく」「オリジナリティー」あふれるものにするためのポイントはコチラです。
- 色の変更
- イラストを挿れる
- 背景を挿れる
- 透明化
ぶっちゃけ、この4点をマスターすれば自由自在にデザインができるようになります。
ちなみに、ノンデザイナーズ・デザインブックという本がデザインの解説本として最強のようです。時間を見つけて私も読んでみようと思います😊
❶ 色の変更
図形の色を変更
まずは図形の色を変更してみましょう。

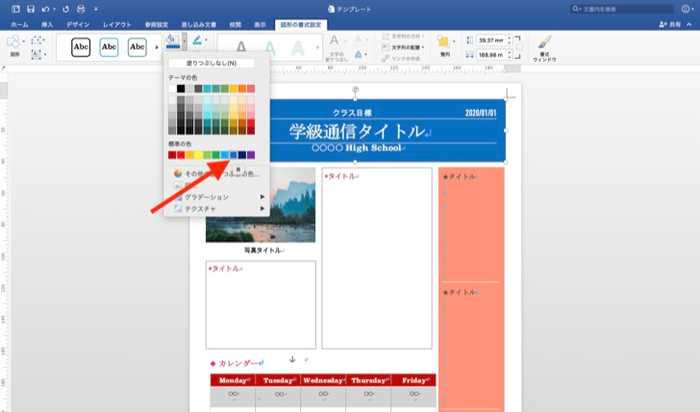
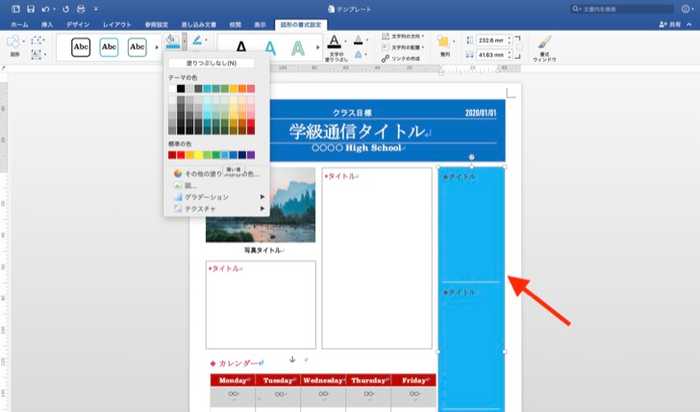
色を変更したい「図形」を選択

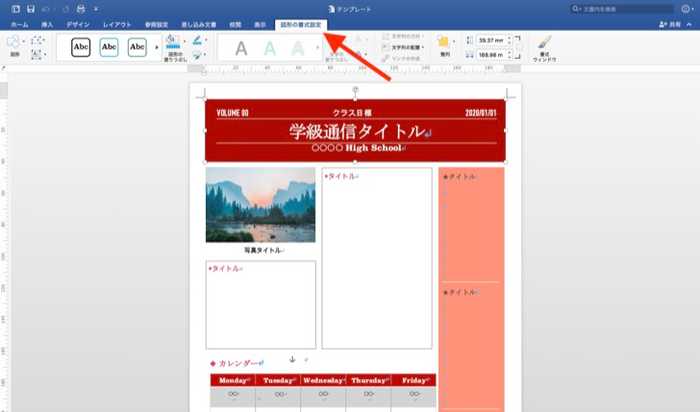
メニューバーの「図形の書式設定」を選択

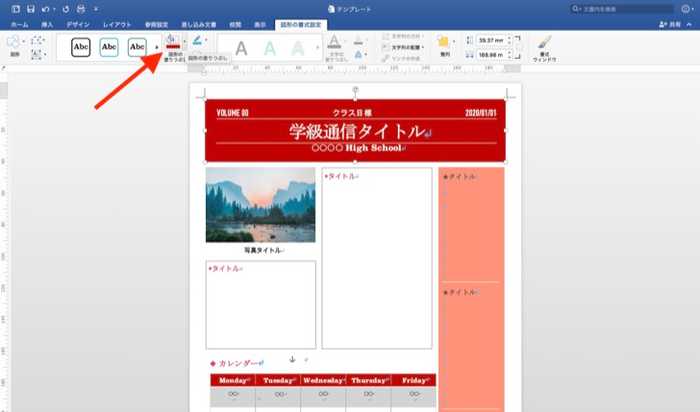
「図形の塗りつぶし」を選択

好きな色を選択すれば、色を自由に変えることができます。
同じ手順で、他の図形の色も変更可能です。

カレンダーの色を変更
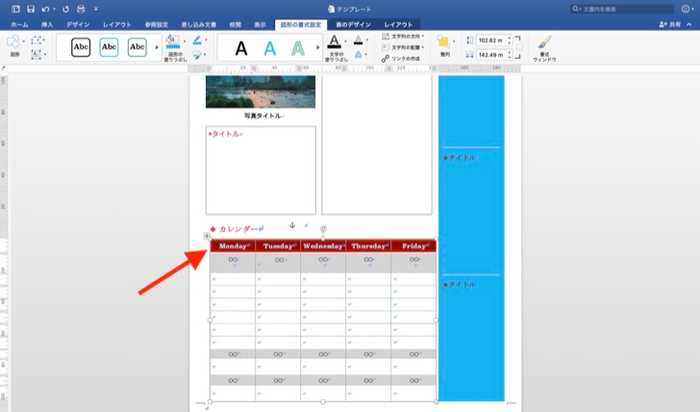
カレンダーの場合、セルの色を変更しなければいけません。

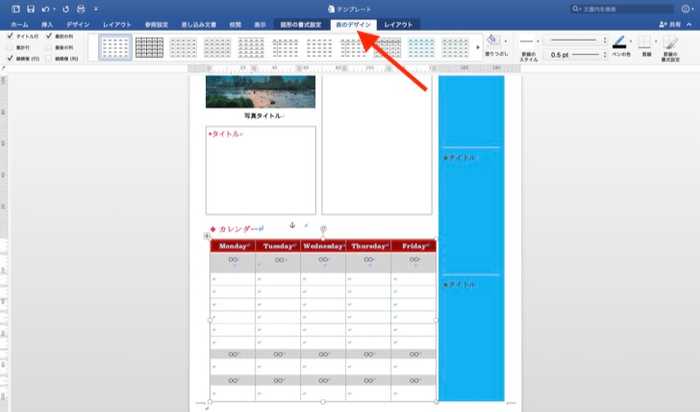
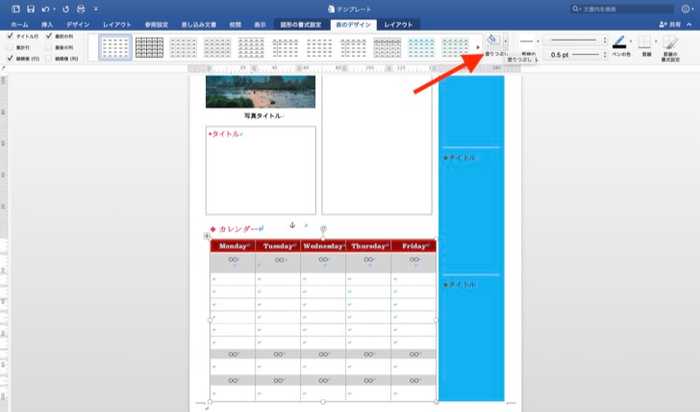
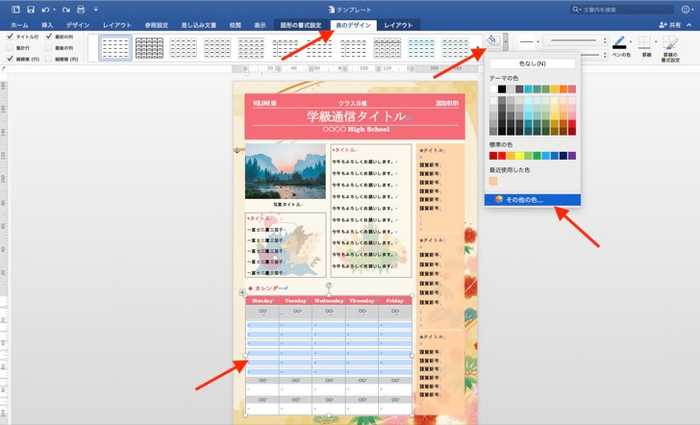
色を変更したい「セル」を選択

メニューバーの「表のデザイン」を選択

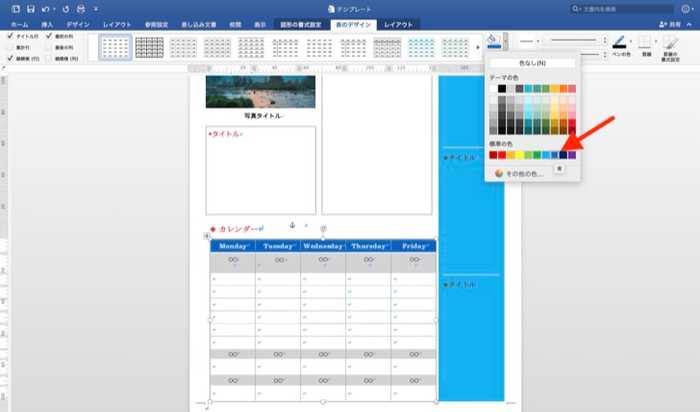
「塗りつぶし」を選択

最後に、好きな色を選べばOK。
簡単ですよね。色を変更することで、また違った印象の学級通信が完成します。
❷ イラストを挿れる
イラストを検索
まずは、使いたいイラストを探しましょう。著作権の問題もあるので、注意してフリー素材を見つけてください。
私は、基本的に次の2つのサイトを使っています。
① Freepik

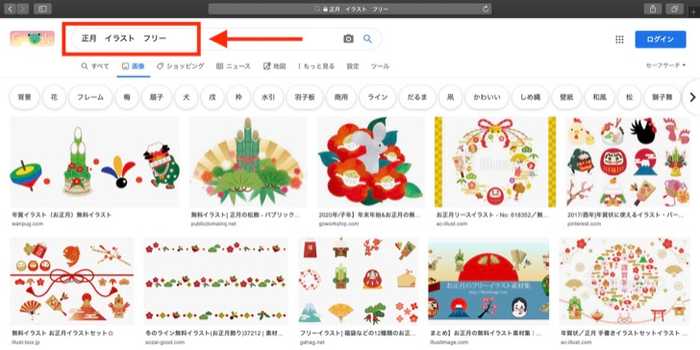
② Google画像検索

検索の際、フリー素材以外のものまで引っかかるので注意してください。
なお、検索方法ですが「検索したい画像名 イラスト フリー」で検索すればOKです。

イラスト検索の注意点
イラストの場合、フリーで「〇〇.png」の画像を見つけてください。
① 「フリー素材」かどうかを確認
② 「〇〇.png」の画像をダウンロード
「png」は「jpg」と違って、透明を表現できる画像の種類です。そのため、背景を挿入した後でも、イラストをキレイに挿入することができるからです。
イラストの挿入
では実際に、イラストを挿入してみましょう。

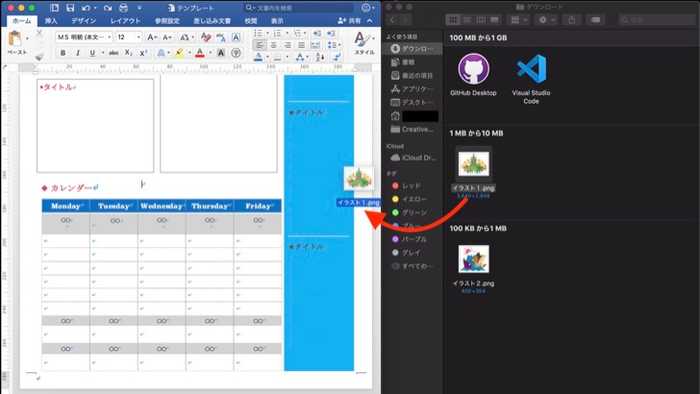
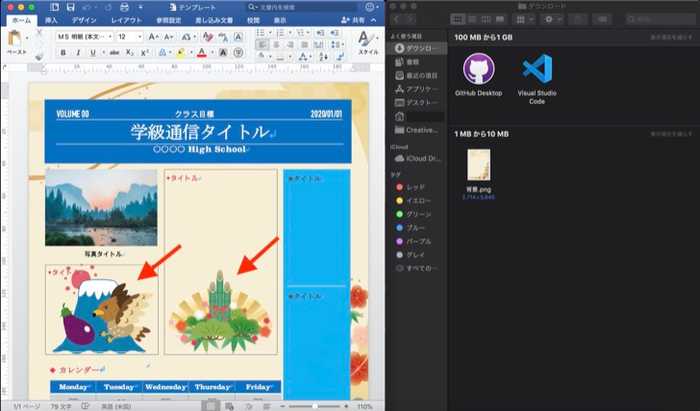
挿入したいイラストを「ドラッグ&ドロップ」
図形・テキストボックス上に挿入しないように注意!

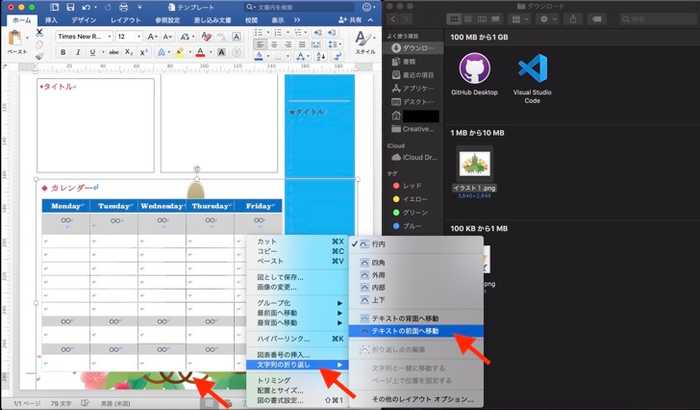
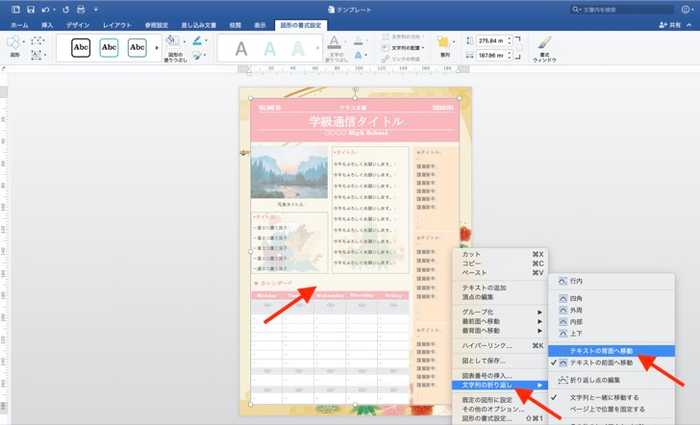
イラストを右クリック →「文字列の折り返し」→「テキストの前面へ移動」を選択
これでイラストが移動・編集可能になります。ここから、大きさや位置を調整しましょう。

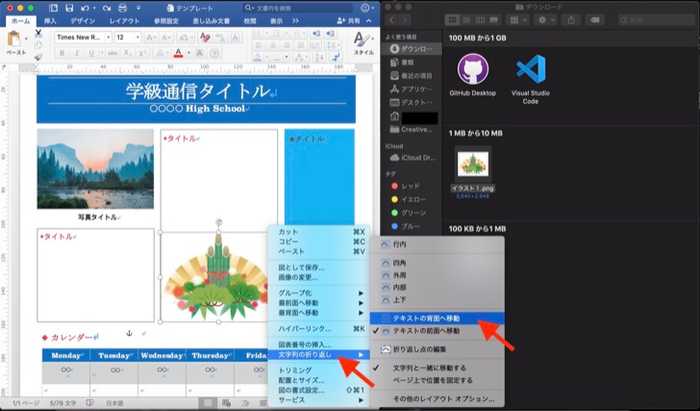
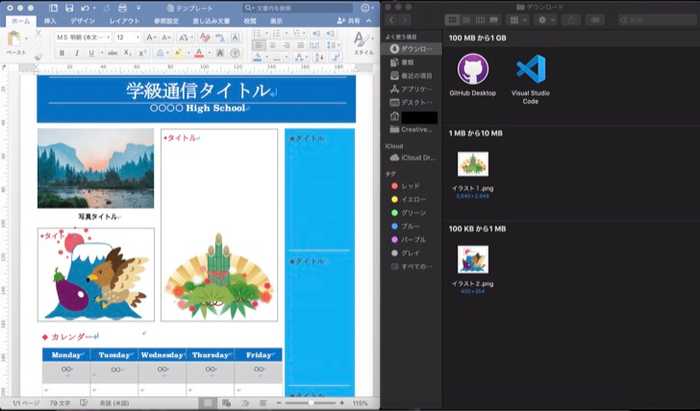
イラストを右クリック →「文字列の折り返し」→「テキストの背面へ移動」を選択
移動・編集後は、文字と被らないようにイラストをテキスト背面へ移動します。これで一通り、イラストの挿入が完了です。
※なお、同じ手順で、他のイラストも挿入可能です。

❸ 背景を挿れる
背景を検索
検索方法は、イラスト検索と同様です。
今回は「検索したい画像名 イラスト 背景 フリー」で検索してみましょう。

背景検索の注意点
背景は、なるべく「縦型」の画像を見つけてください。
① 「フリー素材」かどうかを確認
② 「〇〇.png」「〇〇.jpg」どちらでも可
③ なるべく「縦型」でダウンロード
背景の挿入
背景を挿入します。

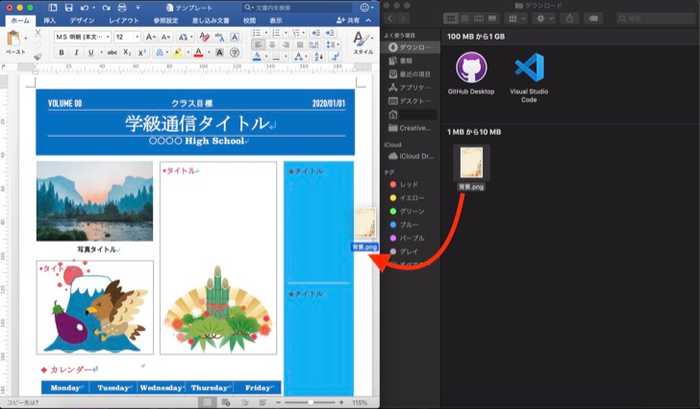
挿入したい背景を「ドラッグ&ドロップ」
図形・テキストボックス上に挿入しないように注意!

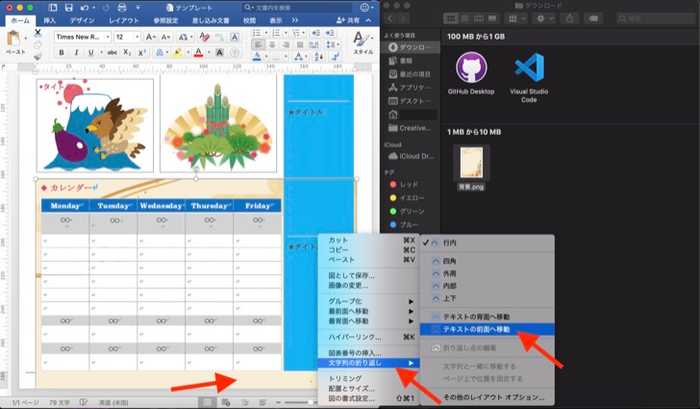
イラストを右クリック →「文字列の折り返し」→「テキストの前面へ移動」を選択
ワードの大きさに合わせて、背景の大きさ・位置を調整しましょう。

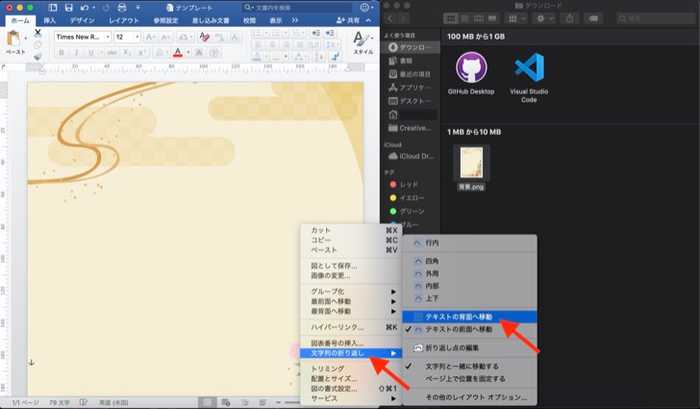
イラストを右クリック →「文字列の折り返し」→「テキストの背面へ移動」を選択
ここから再度、挿入した背景を「背面に設定する」必要があります。

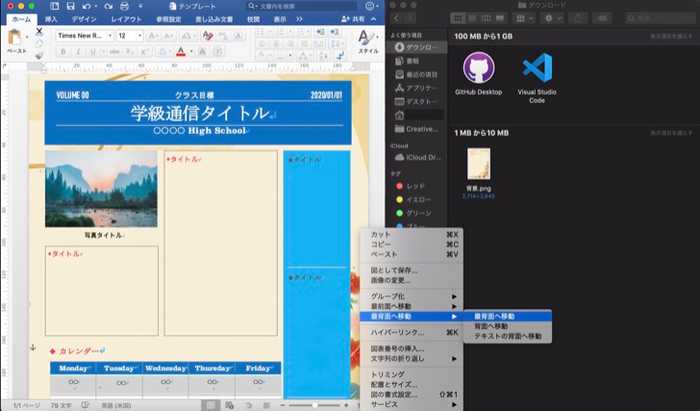
イラストを右クリック →「最背面へ移動」→「最背面へ移動」を選択
これで、背景を一番後ろに移動し、テキストボックスや挿入したイラストを前に出することができました。

最後に色を整えて、デザイン終了です。

❹ 透明化
このままですと、挿入したイラスト・背景が邪魔をして、テキストボックスの文字が見づらくなってしまいます。

そこで、透明化を利用して、文字の見やすさを調整します。
イラストの透明化

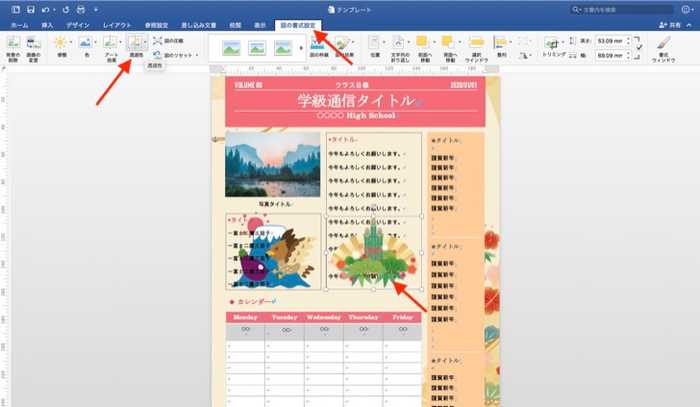
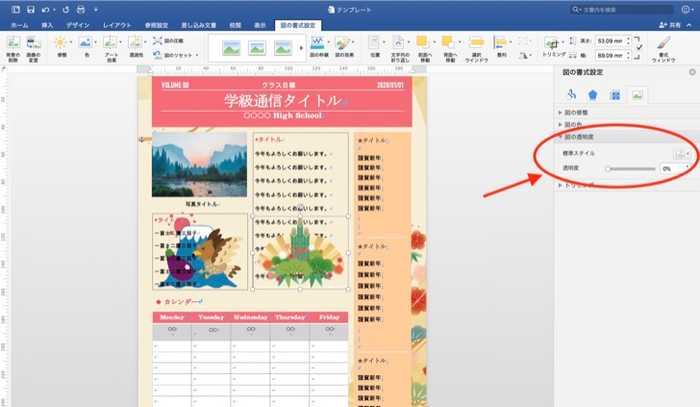
編集したいイラストを選択 →「図の書式設定」→「透明性」を選択

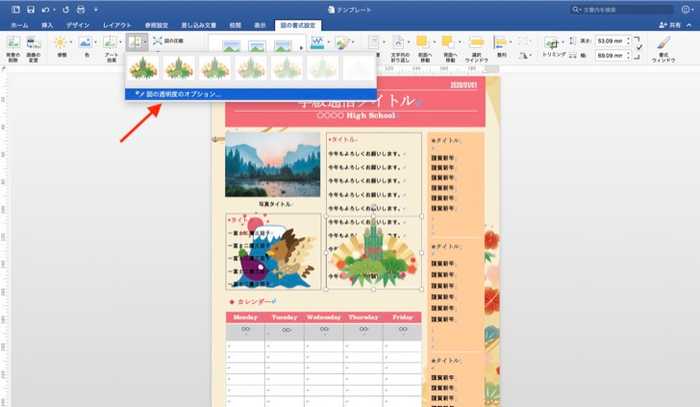
「図の透明度のオプション…」を選択

画面右側に「図の透明度」が表示されます。

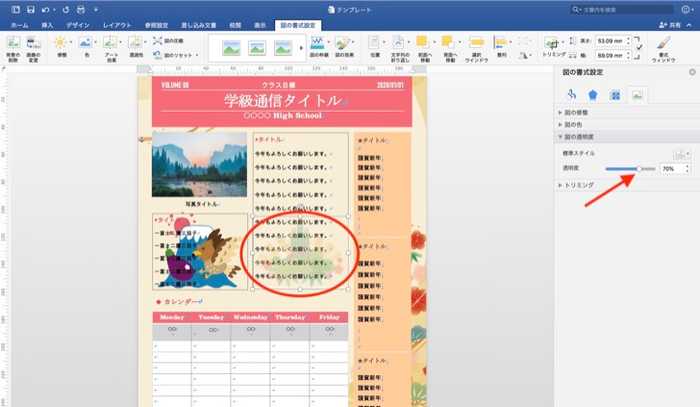
透明度を「70%」に設定
これで選択したイラストが透明化されましたね。 私の経験では、イラストの透明度は「70%」がちょうどいいです。

イラストを右クリック →「文字列の折り返し」→「テキストの背面へ移動」を選択
最後は、イラストをテキストの背面に移動しておきましょう。これで、テキストと被っても多少見やすくなります。
背景の透明化
「イラストの透明化」と同じ手順です。
ですが、背景を透明化するのはあまりオススメしません。
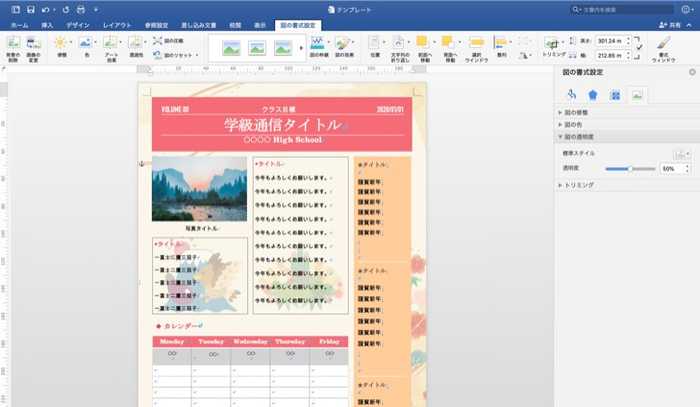
 ※こちらが、背景の透明度を「50%」で設定した場合です。
※こちらが、背景の透明度を「50%」で設定した場合です。
背景を透明化することで、全体の印象が薄れてしまいます。
ここでは、次の方法をオススメします。
図形の透明化

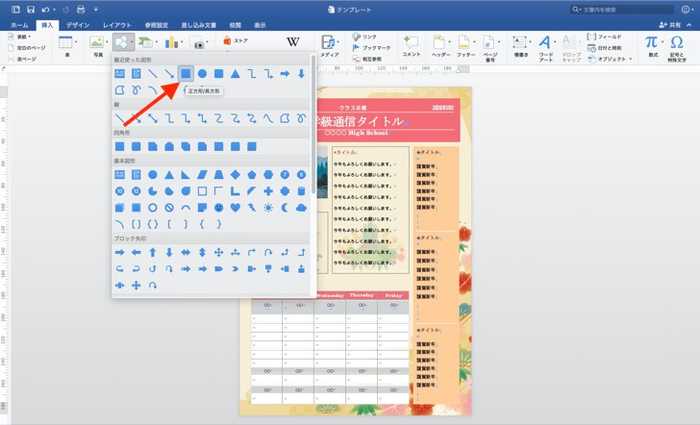
メニューバーの「挿入」→「図形」を選択

「正方形/長方形」を挿入

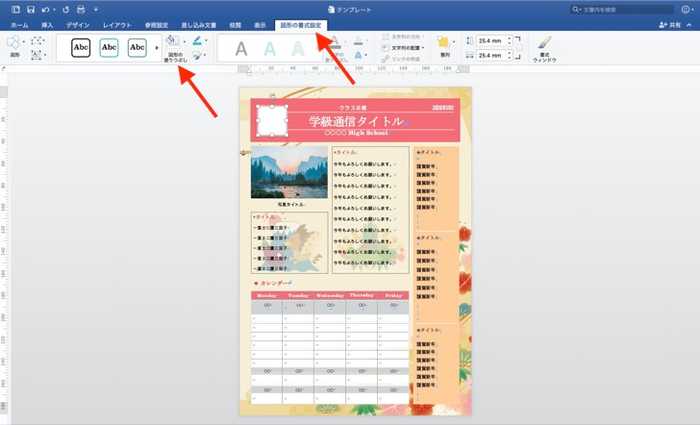
色が「白」じゃない場合、「図形の書式設定」→「図形の塗りつぶし」で変更してください。

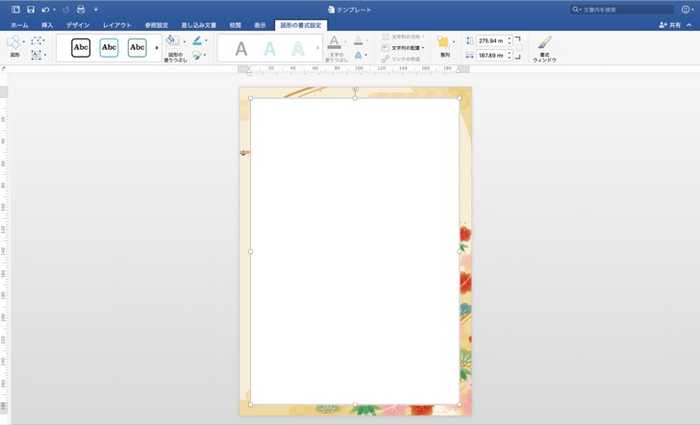
図形のサイズを拡大・調整します。
この際、タイトル・ボディー・コラム・カレンダーが綺麗に隠れるようにしましょう。

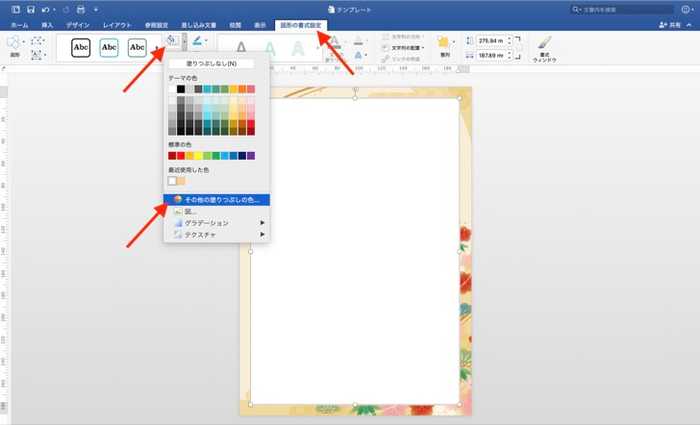
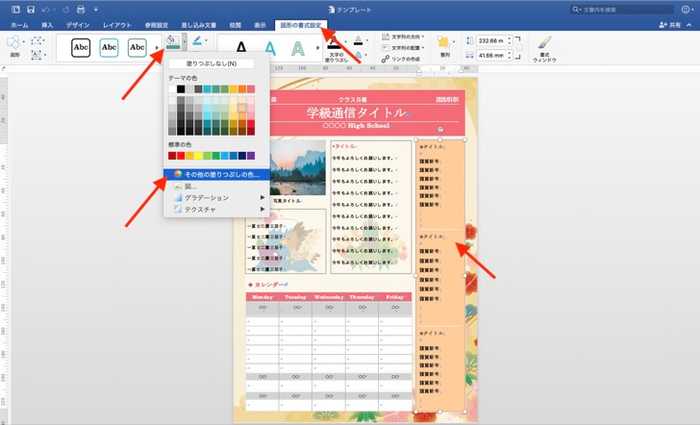
「図の書式設定」→「図形の塗りつぶし」→「その他の塗りつぶしの色…」を選択

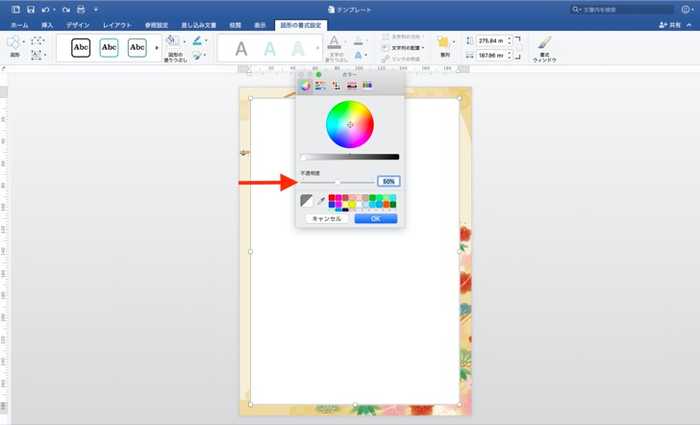
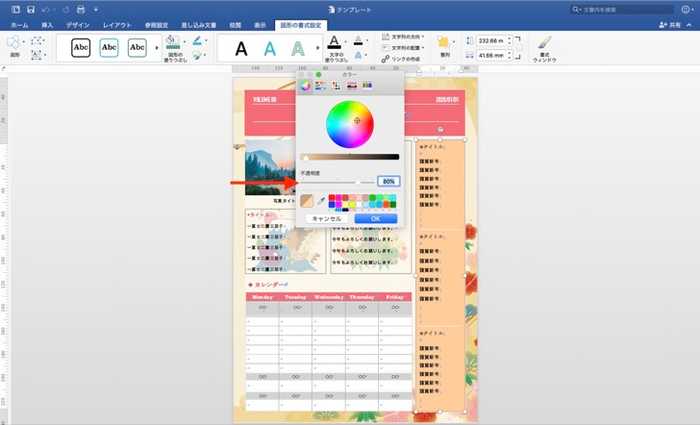
不透明度を「50%」に設定

図形を右クリック →「文字列の折り返し」→「テキストの背面へ移動」を選択
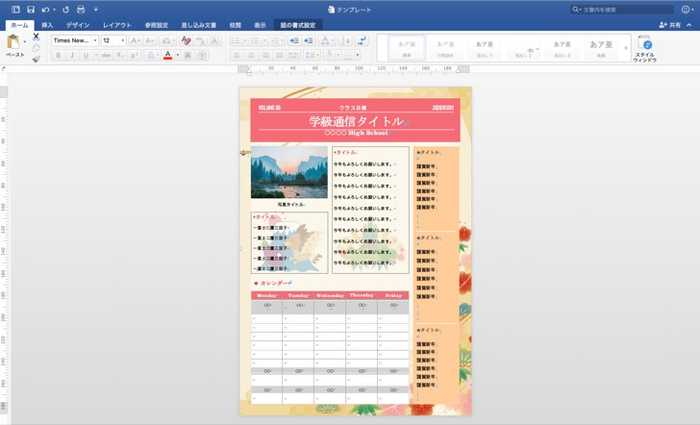
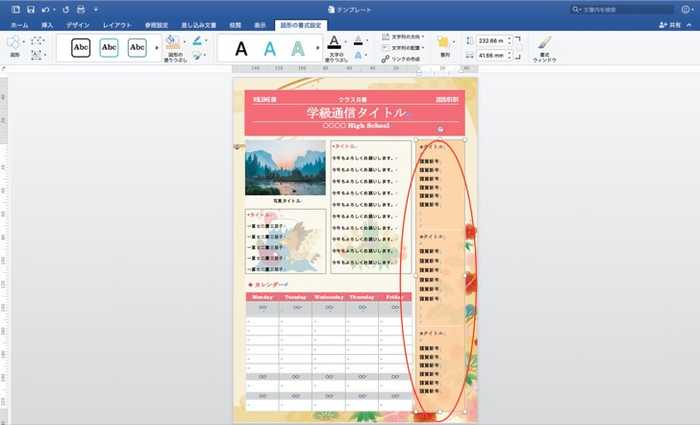
これで完成です。

「背景」と「テキストボックス」の間に、半透明の白い図形を挿れることで、周りの背景の色を鮮やかに残しつつ、テキストをより見やすくすることができます。
コラムの透明化
図形の透明化の応用です。
コラムも透明化してみましょう。

コラムを選択後…
「図の書式設定」→「図形の塗りつぶし」→「その他の塗りつぶしの色…」を選択

不透明度を「80%」に設定
これによって、コラムが透けて背景の絵が浮かび上がります。

背景の絵を見せたい場合に、この方法が大いに役立ちます。
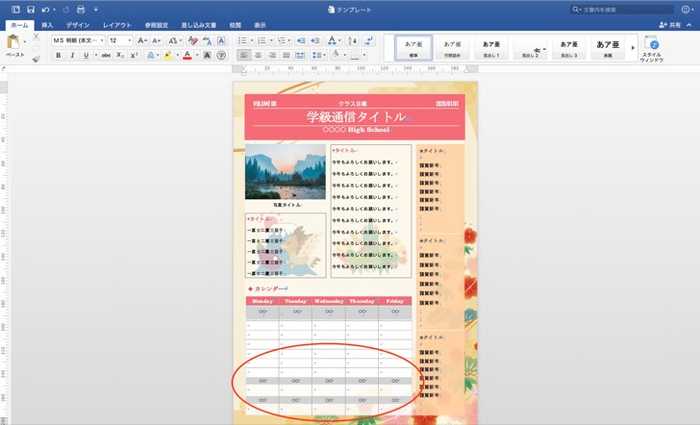
カレンダーの透明化
カレンダーを透明化することによって、背景の絵をより一層強調することができます。

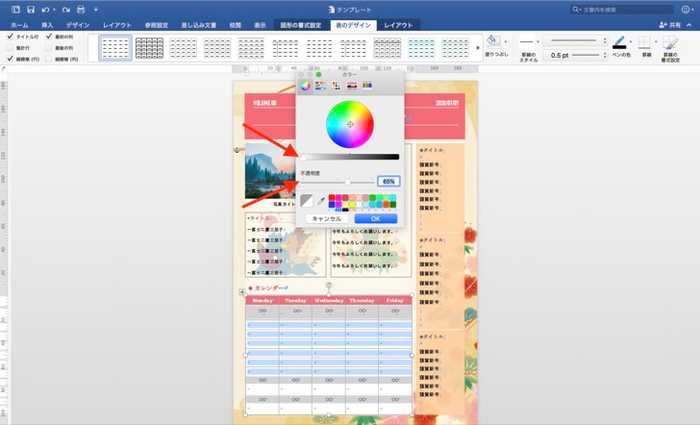
透明化したいセルを選択後…
「表のデザイン」→「塗りつぶし」→「その他の色…」を選択

カラーバーを「白」に設定
不透明度を「65%」に設定
同様に、他のセルも透明化すれば完成です。

透明化のおかげで、若干背景が透けて見えますよね。わかりづらい変化ですが、この方法を駆使すればどんなデザインも可能になります。
これで、世界に1つだけのオリジナル学級通信が完成です!
テンプレートはコチラ
- テンプレート(Word 版)
- テンプレート(Pages版)
イングリッス.com のメールマガジンにご登録いただくことで、学級通信のテンプレートをダウンロード可能です。
学級通信の他にも役立つツールをどんどん更新してきますので、もしよろしければ登録お願いします。
私は、AppleユーザーなのでPages派ですが、皆さんは使い慣れている方で作成してください。
WRITTEN BY

りっすん@英語教師
Follow教師歴7年目🇬🇧英検1級取得🇺🇸教師が幸せになれば子供たちも幸せになるはず🌸教育現場を変えていき明るい未来を作っていきたい🗽ブログ・YouTubeで英語勉強法・教育現場について発信中📖🎥

